Adobe Dreamweaver
Adobe Dreamweaver is a popular web design package. It is available for Windows and Mac in several different versions - see http://adobe.com for details
Please note that we do not provide technical support nor official user support for this product - these instructions are strictly for our users' convenience when configuring Dreamweaver to connect to our servers.
Also note that the instructions below are for Dreamweaver CS4 and CS5. Other versions have similar configuration options, but it's recommended that you read their documentation to determine what each feature and configuration option does.
Configuring Dreamweaver CS4
Setting up a new site
Normally, in Dreamweaver, you create and edit your website on your local computer, then upload a copy of your site to a web server for viewing. In this case, you'll be configuring a new website that will use your Bravenet account.
- First, create a website through the websites tab of your Bravenet account.
- Next, make sure you have an SFTP account in the SFTP tab of your Bravenet account. If you do not already have one, please create an SFTP account.
- Start Dreamweaver CS4 on your computer
- Select Site -> New Site, and the Site Setup dialog box will come up.
- In the Site Name text box, enter the name of the site. This is used internally to Dreamweaver and will not show up on your actual website.
- Click the folder icon next to the Local Site Folder text box to choose where you want to save your site on your local computer.
- Click on the Servers option to switch to the server settings.
- Click the plus button at the bottom left of the panel to add the server definition. This opens a new panel for you to enter the server details.
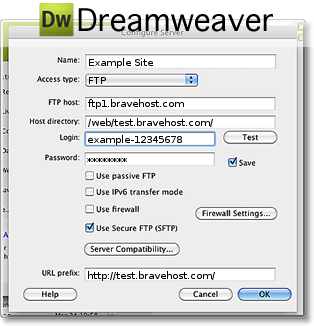
- Enter a name for the server in the Name field. Once again, this is only for internal use; it does not have to match your website name or your FTP server host name.
- In the Access Type dropdown, choose FTP and then check off the Use Secure FTP option near the bottom of the window.
- In the FTP Address text box, enter the hostname of your FTP server. You can find this in the SFTP tab of your Bravenet account. It should be in the format of ftp#.bravehost.com or ftp.your domain here.
- In the Login text box, enter your FTP username. Note that it will have numbers at the end of it - you can see the exact username on the SFTP tab of your Bravenet account if you forget it.
- In the Password field of your site, enter your SFTP password.
- In the Host Directory field, enter /web/your site here/, where your site here is the address of your site (no www is needed!). Alternately, if you've changed the base FTP directory you may need to leave this blank.
- In the URL prefix text box, enter the URL to the base of your website. For example, http://your site here/
- Click the Save button to save your settings and return to your project. If you ever need to adjust these settings more, you can find them in the Sites menu under the Manage Sites option.
Adding your Bravenet SFTP account to an existing Dreamweaver project
- First, make sure you have an SFTP account set up in the SFTP tab.
- In Dreamweaver, click the Site menu and select Manager Sites.
- Select the name of the site that you wish to edit, then click the Edit button.
- The Site Setup dialog box will come up. From here, continue from step 7 in the instructions above.
Configuring Dreamweaver CS5
Setting up a new site
Normally, in Dreamweaver, you create and edit your website on your local computer, then upload a copy of your site to a web server for viewing. In this case, you'll be configuring a new website that will use your Bravenet account.
- First, create a website through the websites tab of your Bravenet account.
- Next, make sure you have an SFTP account in the SFTP tab of your Bravenet account. If you do not already have one, please create an SFTP account.
- Start Dreamweaver CS5 on your computer
- Select Site -> New Site, and the Site Setup dialog box will come up.
- In the Site Name text box, enter the name of the site. This is used internally to Dreamweaver and will not show up on your actual website.
- Click the folder icon next to the Local Site Folder text box to choose where you want to save your site on your local computer.
- Click on the Servers option to switch to the server settings.
- Click the plus button at the bottom left of the panel to add the server definition. This opens a new panel for you to enter the server details.
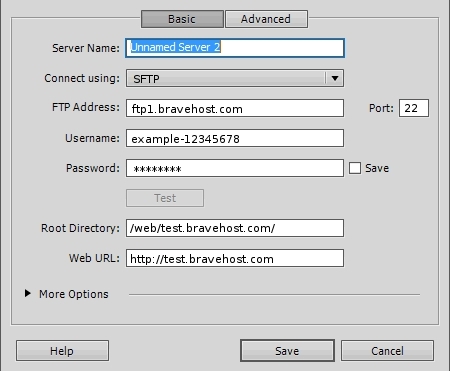
- Enter a name for the server in the Name field. Once again, this is only for internal use; it does not have to match your website name or your FTP server host name.
- In the Connect Using dropdown menu, choose SFTP.
- In the FTP Host text box, enter the hostname of your FTP server. You can find this in the SFTP tab of your Bravenet account. It should be in the format of ftp#.bravehost.com or ftp.your domain here.
- In the Username text box, enter your FTP username. Note that it will have numbers at the end of it - you can see the exact username on the SFTP tab of your Bravenet account if you forget it.
- In the Password field of your site, enter your SFTP password.
- In the Root Directory field, enter /web/your site here/, where your site here is the address of your site (no www is needed!). Alternately, if you've changed the base FTP directory you may need to leave this blank.
- In the Web URL text box, enter the URL to the base of your website. For example, http://your site here/
- Click the Save button to save your settings and return to your project. If you ever need to adjust these settings more, you can find them in the Sites menu under the Manage Sites option.
Adding your Bravenet SFTP account to an existing Dreamweaver project
- First, make sure you have an SFTP account set up in the SFTP tab.
- In Dreamweaver, click the Site menu and select Manager Sites.
- Select the name of the site that you wish to edit, then click the Edit button.
- The Site Setup dialog box will come up. From here, continue from step 7 in the instructions above.