Change Document Root: Difference between revisions
No edit summary |
m (Updated screenshot) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
If your using a framework such as [https://laravel.com Laravel], [http://drupal.org Drupal], [http://codeigniter.com CodeIgniter] or even a CMS such as Wordpress. It is often a requirement that your websites framework be in a directory above your public directory. | If your using a framework such as [https://laravel.com Laravel], [http://drupal.org Drupal], [http://codeigniter.com CodeIgniter] or even a CMS such as [https://wordpress.org/ Wordpress]. It is often a requirement that your websites framework be in a directory above your public directory. | ||
In most cases, adding an .htaccess file to the root of your websites directory will be sufficient in directing the browser to where your files are. However, if the .htaccess route does not work, you will need a way to update your websites document root. | In most cases, adding an .htaccess file to the root of your websites directory will be sufficient in directing the browser to where your files are. However, if the .htaccess route does not work, you will need a way to update your websites document root. | ||
| Line 8: | Line 8: | ||
# Click on the '''name''' of the website you would like to manage; or click on the '''Manage''' link located to the right of the websites name. | # Click on the '''name''' of the website you would like to manage; or click on the '''Manage''' link located to the right of the websites name. | ||
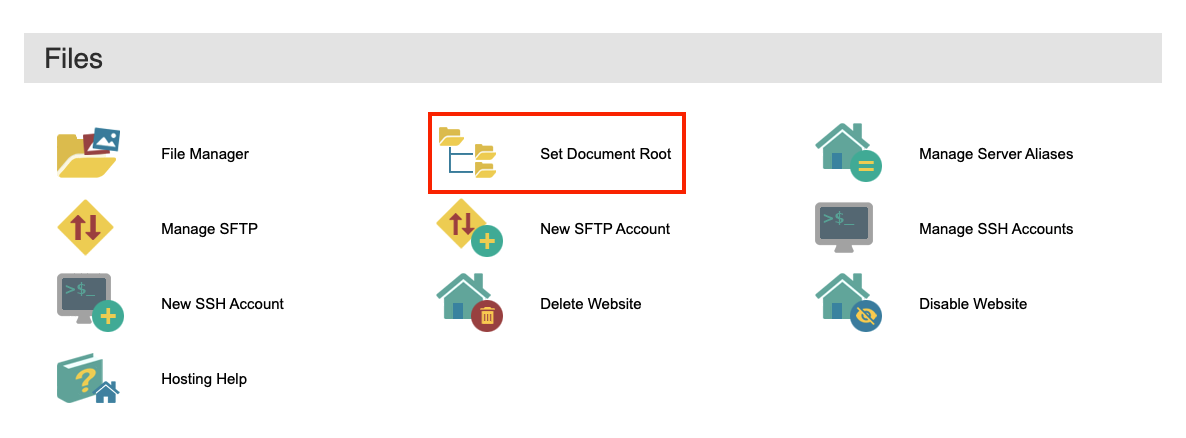
# Under the '''Files''' section, click ''Set Document Root'' | # Under the '''Files''' section, click ''Set Document Root'' | ||
[[File: | [[File:SetDocumentRoot.png|alt=A picture of the webhosting manage website section highlighting the set document root button.]] | ||
Once the document root is set for your domain, it is automatically updated on your live website. | Once the document root is set for your domain, it is automatically updated on your live website. | ||
'''Please Note:''' When updating your document root, please ensure that you move our error pages into the newly assigned folder if you would like to use our error pages. | '''Please Note:''' When updating your document root, please ensure that you move our error pages into the newly assigned folder if you would like to use our error pages. | ||
[[Category:Account Manager]] | |||
[[Category:Getting Started]] | |||
[[Category:Websites]] | |||
Latest revision as of 13:24, 22 June 2022
If your using a framework such as Laravel, Drupal, CodeIgniter or even a CMS such as Wordpress. It is often a requirement that your websites framework be in a directory above your public directory.
In most cases, adding an .htaccess file to the root of your websites directory will be sufficient in directing the browser to where your files are. However, if the .htaccess route does not work, you will need a way to update your websites document root.
To update your document root for your website, you will want to make sure you are logged into your Bravenet account. Once logged into your Bravenet account, you will want to follow these steps:
- Click on the Web Hosting tab/link located within the top blue navigation bar.
- Click on the name of the website you would like to manage; or click on the Manage link located to the right of the websites name.
- Under the Files section, click Set Document Root
Once the document root is set for your domain, it is automatically updated on your live website.
Please Note: When updating your document root, please ensure that you move our error pages into the newly assigned folder if you would like to use our error pages.